回してみます♪ 〜プラグイン「Spin360」〜
ちょっと空いてしまいました(^_^;) 。 今回は、今後役立つであろう(というか、もちょっと早く気付けばよかった)WordPressのプラグインについて。
そもそもが、あまり詳しい訳でもないので、インストールから使い方まで、ほとんど他の方の受け売り…(汗)なんですが、うしろ半分くらいは(僕の好きな)工作の話になるかと思います(笑)。
Amazon等ネットショップの商品説明の写真とかで時折、商品画像をマウスでドラッグとか指でスワイプしたりして360度グルグル動かせるヤツあるじゃないですか。
あれ、いいなーって思って(笑)。いや、今後のこと考えたら、何とかしたいと思って色々探したら、WordPressのプラグインでちょうど良いのを見つけました。

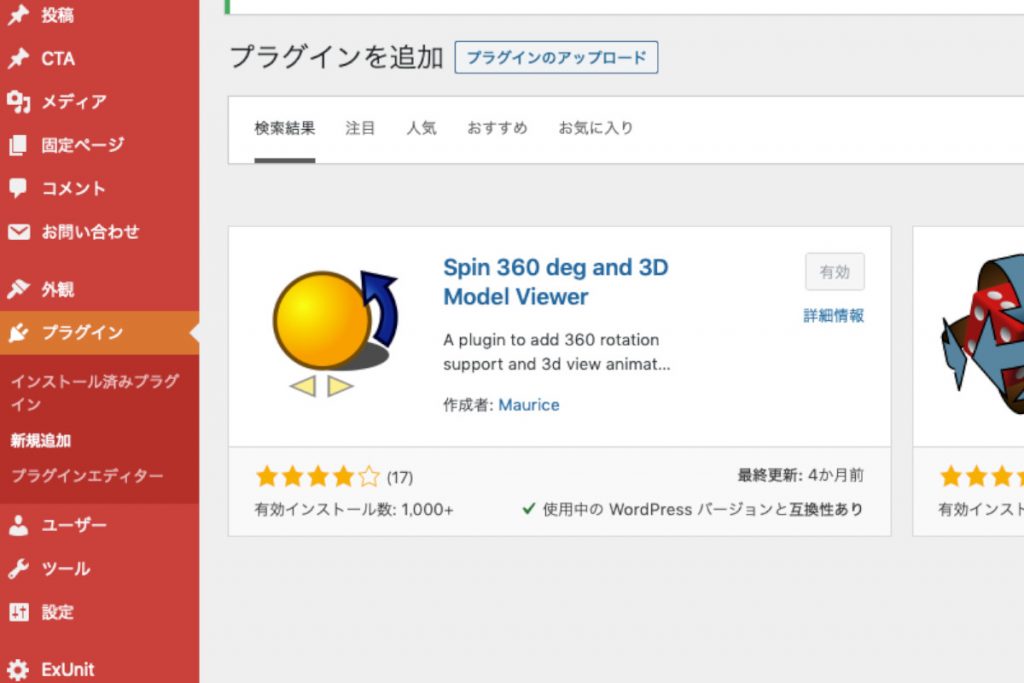
「Spin 360 deg and 3D Model Viewer」
さっそくWordPressの管理画面「プラグイン」から新規追加でインストールしてみました。
使い方は、短いショートコードを書くだけ…なんですが、説明を載せているWordPressのサイトでは、このプラグインはまだ日本語対応しておらず、分かりづらかったのですが、この「Spin 360」を丁寧に分かりやすく紹介してくれてるページがあり、助かりました♪
「けしろぐ」さん 360度ビュー画像を簡単に作れるWordPressプラグイン「Spin360」の使い方
大変参考になりました。
インストール自体は他のプラグインと同じで、設定画面とかも特にないようなのでショートコードのパターンさえ覚えてしまえばムズカシイこともなさそうです(笑)。
ただ、使う画像をワードプレスのライブラリへ直接アップ出来ないようで、サーバーのフォルダにアップしないといけないとのこと。(写真撮影については後半の方で書きますが、先に説明進めちゃいます…すいません。)
僕が使ってるのは「さくらインターネット」のレンタルサーバーなので、そのコントロールパネルから「ファイルマネージャー」を開きます。
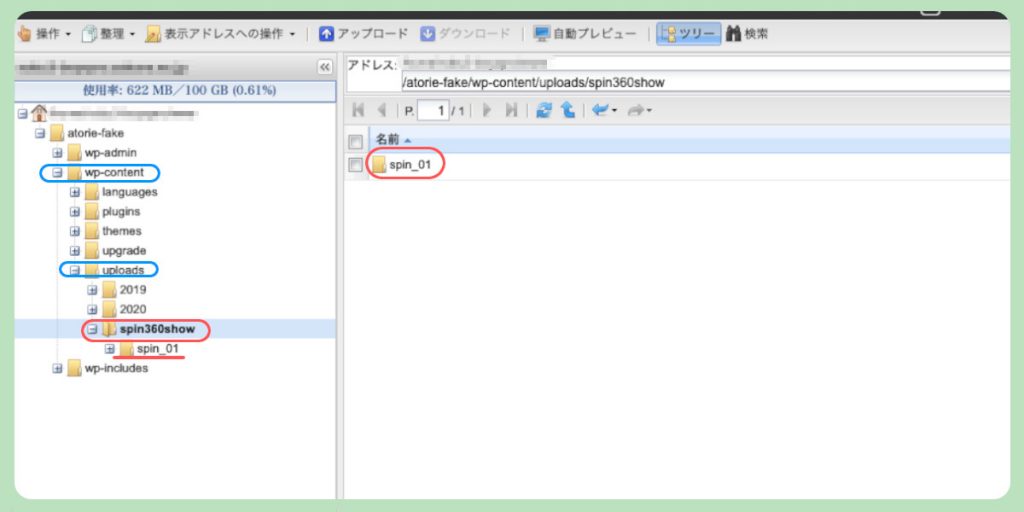
WordPressに「spin360」をインストール後は、自分のサイトのフォルダ内「wp-content」→「uploads」の中に「spin360show」というフォルダが生成されています。この中にさらに新しいフォルダを作ります。分かりやすく「spin_01」というフォルダ名にしておきました。この中に画像ファイルをアップします。
画像ファイルをアップする前に、その画像データを(少々面倒ですが)サイズダウンし、先ほどの「けしろぐ」さんで教えてもらった通りにファイル名を「0001.jpg 0002.jpg〜」と4桁の連番にリネームしてからアップしました。
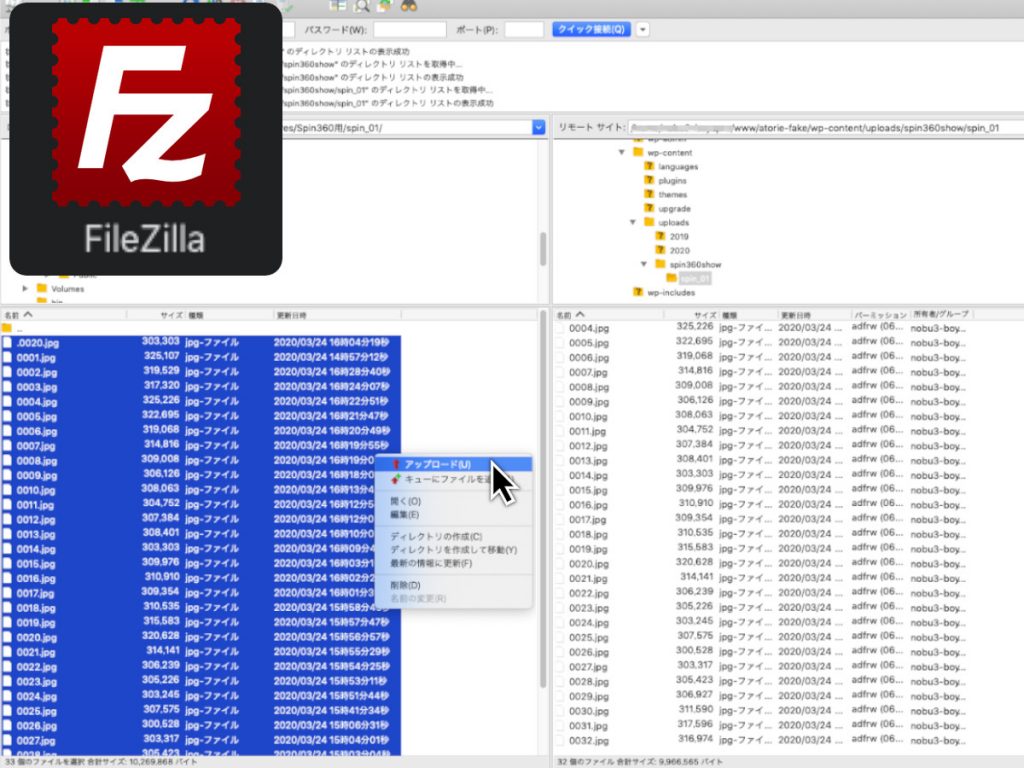
サーバーにファイルをアップするにはFTPソフトを使います。僕の愛用は「FileZilla」です。
FileZillaからアップロードが終わると…
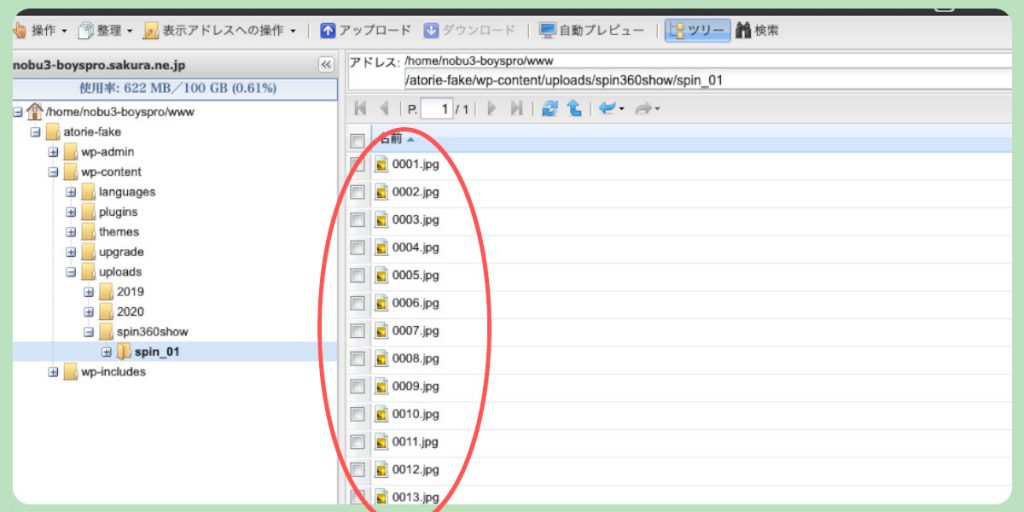
先ほどのコントロールパネルのファイルマネージャー内の「spin_01」フォルダに画像ファイルがアップされています。これでWordPressへの画像の用意はできました。
画像の用意ができたら、投稿画面でショートコードを書きます。基本はこれ。
[spin360 canvas_name = "〇〇" imgs_folder = "フォルダ名" imgs_nbr = 画像の枚数]
「〇〇」「フォルダ名(僕の場合は先ほど作った spin_01)」「画像の枚数」は任意となります。これにその他のパラメーターを付け足していく形で書いていくんですが、詳しくは「けしろぐ」さん(もしくは公式サイト)の方でご確認ください。…いかんせん僕もほぼコピペ状態なので…
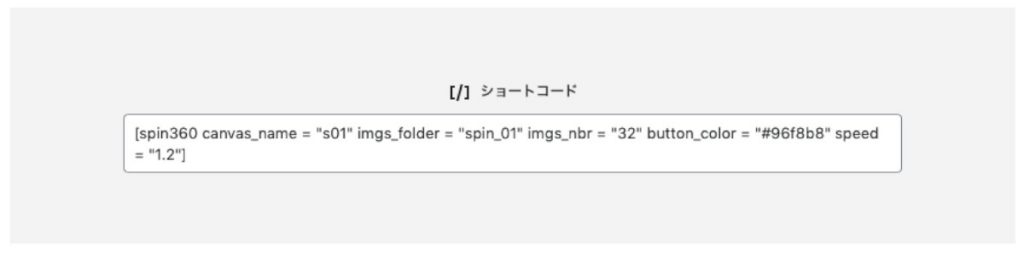
ちなみに今回、僕が作ったサンプル(記事の下の方にあります)の場合は

となっております。
…さて、やっとここから工作に入ります♪
作るのは撮影する物を乗せる「回転台」。お手頃価格でちゃんとした電動のも売ってますが、1枚1枚コマ撮りしないといけないので、電動では意味がなく…それより、キッチンで使わなくなっていた100均のターンテーブルがあったので、それを流用したいと思います。
これだけでも僕の用途には敵ってるので、このまま使ってもいいかもなんですが、ここはやっぱり、工作しないと(笑)。
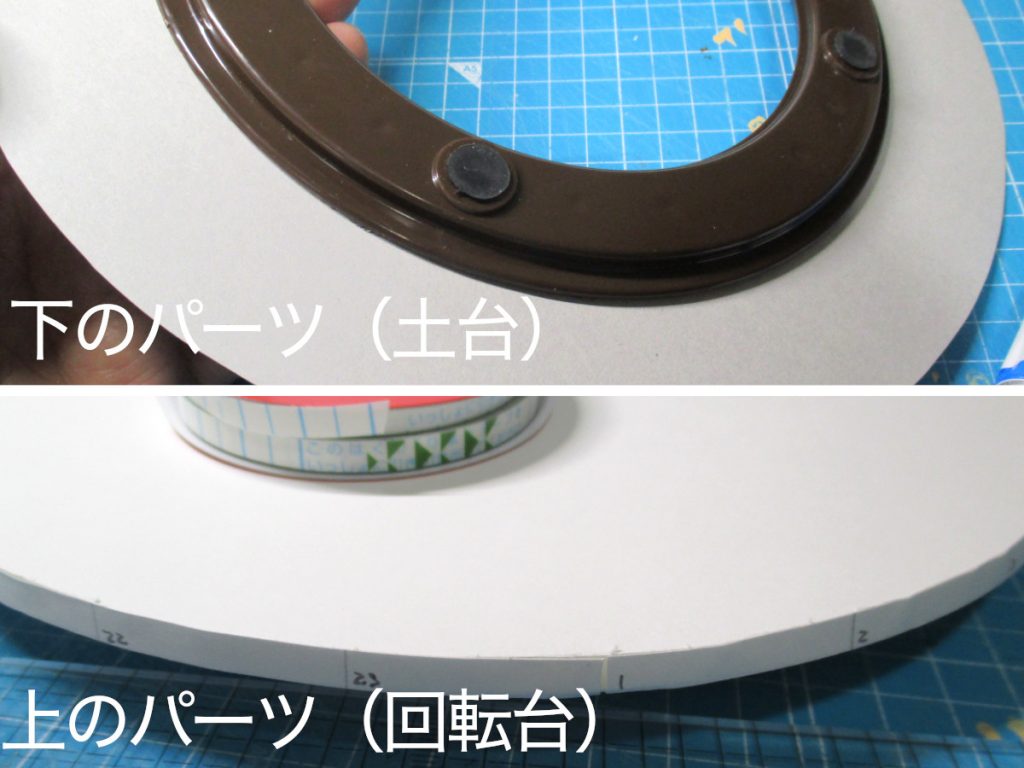
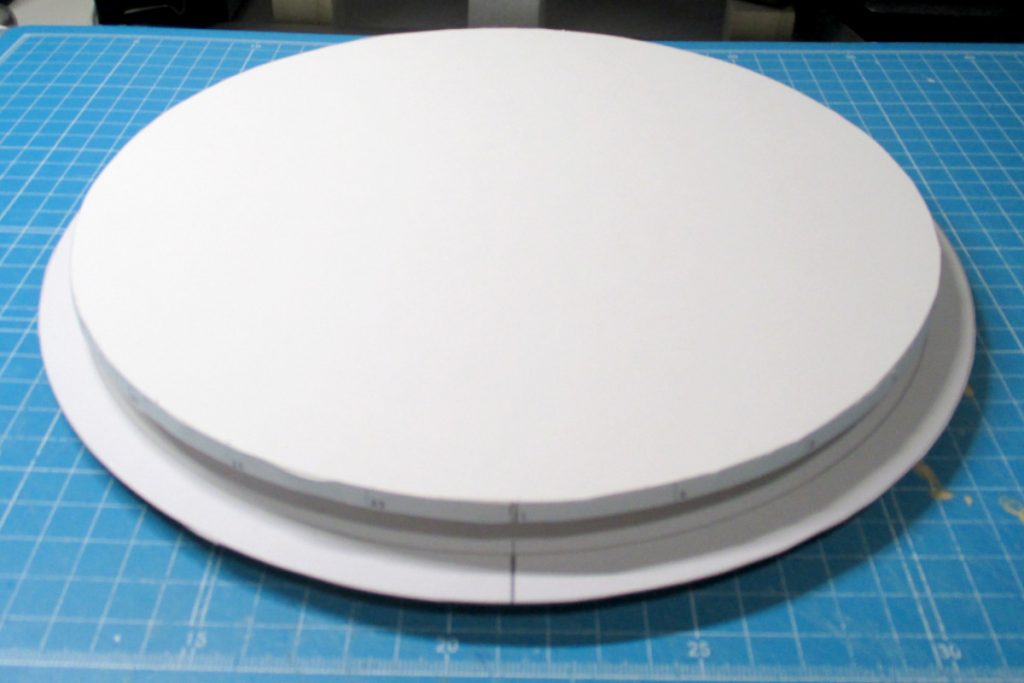
というワケで上下のパーツを分けてみると、半球の突起が並んでるだけでした…ま、100均だし。これにボール紙とスチレンボードを使って、もうちょっと大きくしたいと思います。
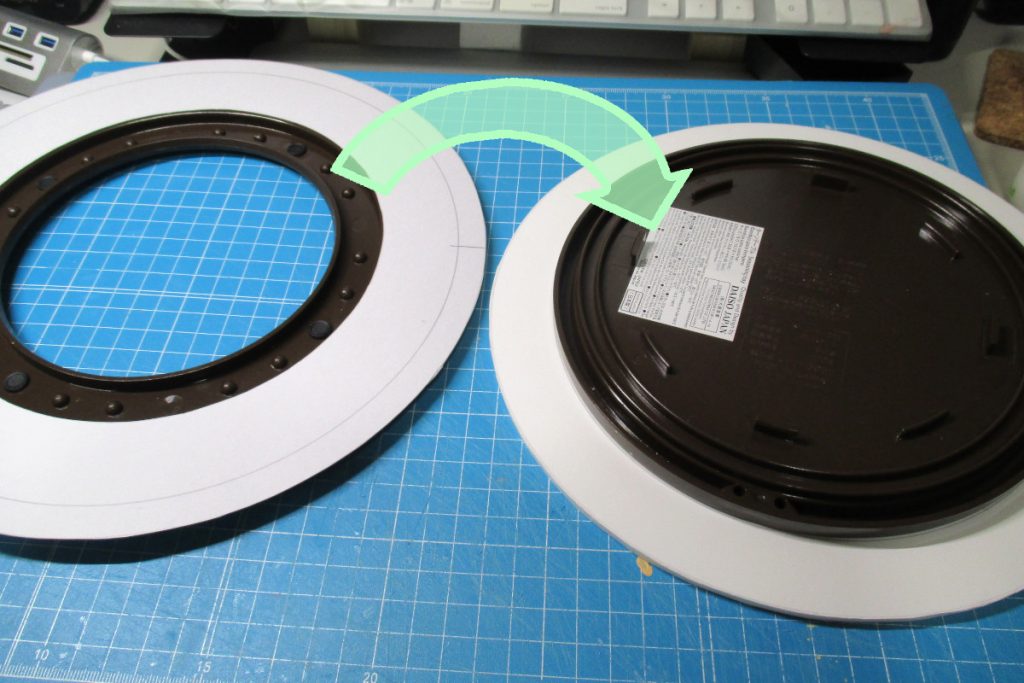
下のパーツ(土台)ゴム足のついてる方に、ボール紙を丸く切り抜いた物を貼ってサイズアップします(元サイズ:直径18cm → 25cmに)。上のパーツには、5mm厚のスチレンボードを下のボール紙の円より ひと回り小さくカットし、その縁に円周を24等分したスケール(目盛)を両面テープで貼っていきます(この時何を勘違いしたのか、23等分になってしまってます…が、最終的にやり直して32分割に変更しました)。
上下パーツを元に戻します。
完成。上下パーツの間にボール紙を1枚挟む形となったので、適度な抵抗も生まれてイイ感じです。
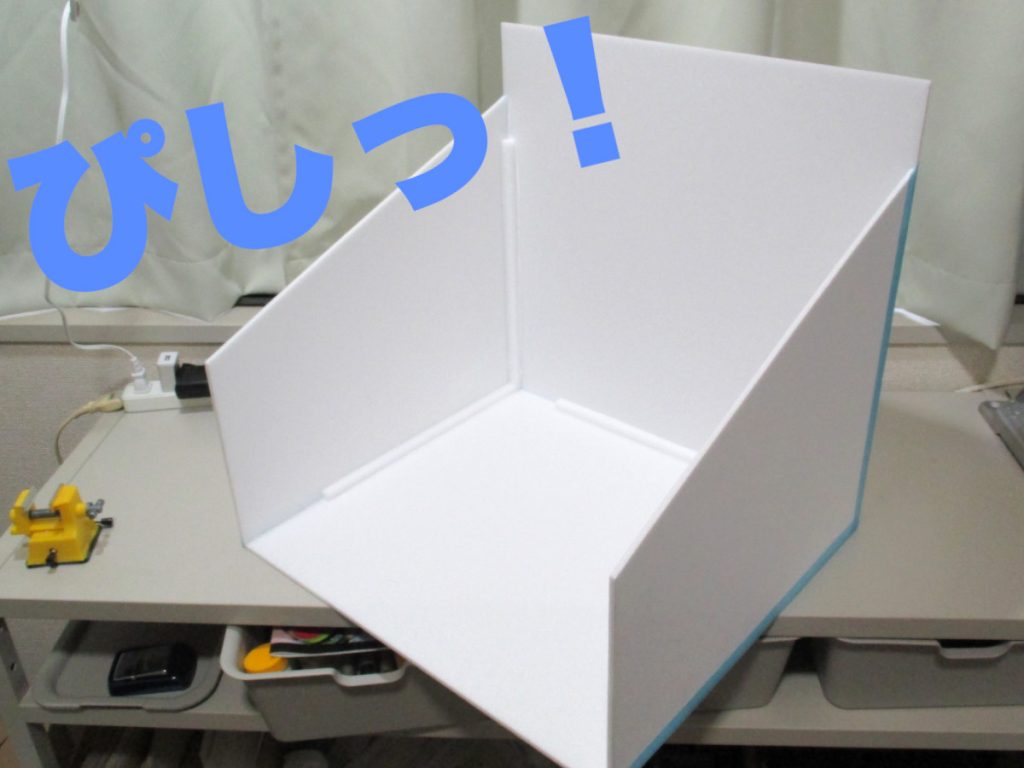
続いて、撮影用のブースも作ります。
これも100均(笑)。紙の貼ってないスチレンボード。ホームセンターなんかで買うより断然お買い得なのでありがたいです♪
スパパパッと行きますよ!
接着は木工用ボンドを使ってます。
ボンドが乾くまでの補正にマスキングテープ。
カドの影が写らないように白い模造紙で奥のカドを隠して完成。
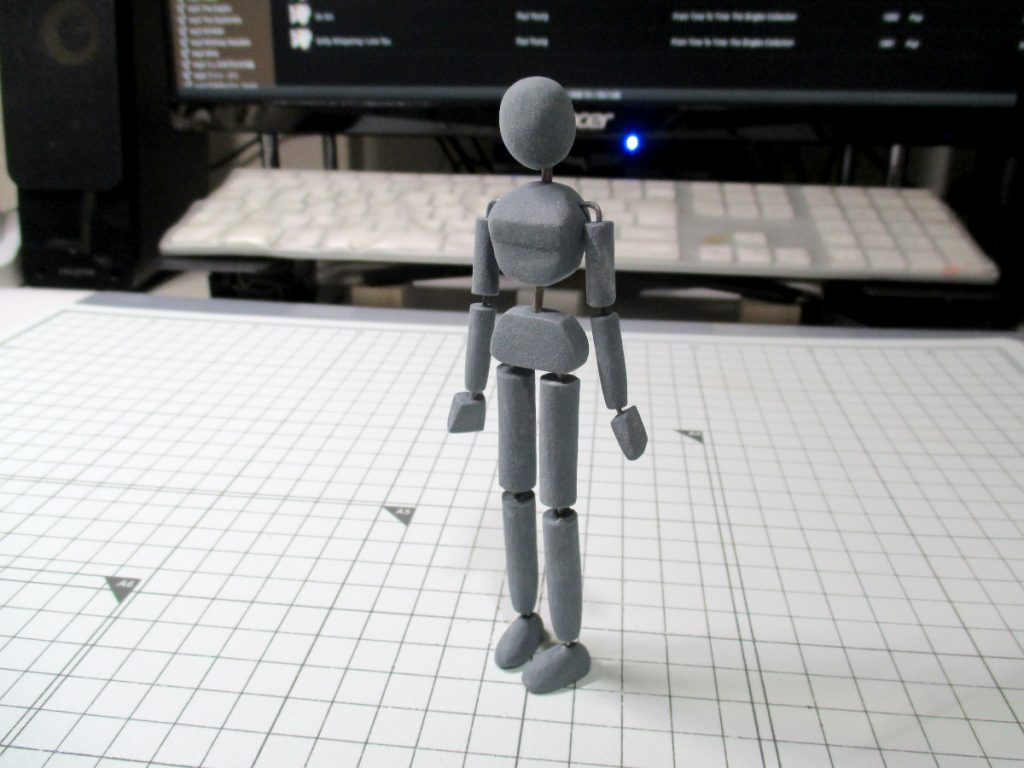
さ、何を回そうかな?…と、棚にある今まで作ったのを眺めてみても、どうもピンと来ないので素体をひとつ組みました。
ま、大体1/12スケールで150cmくらいの身長って感じでしょうか。女子ですかね。回転台が白いので、色付けました。グレーじゃない方が良かったかな?…
では、用意いいですか?
よ…よろしくお願いします(汗)。
Spin360 動作サンプル:自動再生ですが、画像クリック(タップ)で停止、ドラッグ(スワイプ)で左右回転できます。

キャッチフットレイバックスピン!…というのだそう。ちゃんと格好良く回ってるかな…
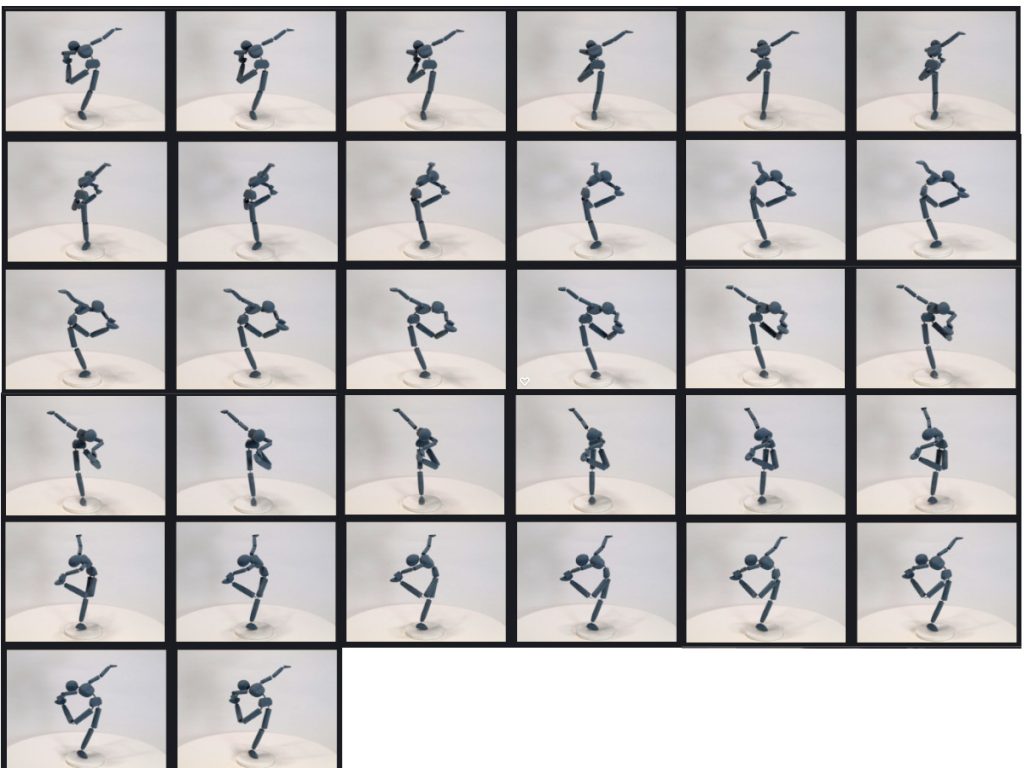
ちなみに撮影の方は…回転台の目盛ひとつずつずらして反時計回りに1枚ずつ…


やっぱりなるべく滑らかに動いて欲しいので32枚にしてみました。毎回ひとつの作品にこれだけ撮るとなると結構大変かも(笑)。ただ…ちょっとブラウザの表示が重いかな? 枚数考えたら画像データ、もっと軽い方がイイのかも。。。ちなみに撮影順番(4桁の順番)が反時計回りじゃないとドラッグ操作の時に逆に動いてしまうのです。
また、ショートコードのパラメーターを見ると左右の回転だけじゃなく、上下の回転も出来そうだったのでそれを可能にするにはどれだけの枚数必要になるの?…というか、それより回転台そのものも地球ゴマみたいにしないとダメかも(笑)。
今回、地味に活躍したアイテム。
おそらく中華製?なリモコンシャッター。イマイチ反応悪かったりする時もありますが、本体のシャッター押すとやっぱりちょっと画像がズレたりするので、あって良かったです。
プラグイン Spin360(写真撮るのちょっと大変だけど)イイ感じなので使っていこうかと思います。
追記:プラグイン用の32枚の画像データ、5分の1くらいに軽くしてみました。これくらいでも十分ですね。




















初めまして。
ブログを拝見させて頂いて試してみましたが無理でした。
サーバーにアップも出来たしファイル名も0000からにしましたが表示出来ません…。
他に何か間違いやすいところありますか?
コメントありがとうございます。
僕も詳しいわけではなく「けしろぐ」さんのページから拝借した形で、ご紹介させていただいたのですが…とりあえずは、僕がやった事を書き出してみます。(環境: Mac(safari)+ さくらレンタルサーバー)
・WordPressに、プラグイン「Spin 360 deg and 3D Model Viewer」のインストールする。(インストールすると、サーバーの自分のサイトのフォルダ「wp-content」→「uploads」→ の中に「spin360show」というフォルダが新しく生成されています。)
・その「spin360show」フォルダの中に任意のフォルダ「spin_01(例)」を作っておきます。
・画像ファイル(撮った写真)のファイル名を「0001.jpg」〜から始まる4桁の連番に直し、その「spin_01」フォルダに(FileZilla等を使って)アップします。
準備はここまでです。あとはショートコードを書くだけになります。
投稿(記事作成)画面で、ブロック要素を追加する時に「ウィジット」から「ショートコード」を選んで、ショートコードを書きます。
僕の書いたショートコードは以下の通りです(太字は任意)。
[spin360 canvas_name = "s01" imgs_folder = "spin_01" imgs_nbr = "32" button_color = "#96f8b8" speed = "1.2"]
注意する点は…
・フォルダ名・パラメータの数値等を入れる時の、前後の「” “」(ダブルクォーテーション)は必要。
・単語の間の「半角スペース」もけしろぐさんの例と同じように空けました。
それと、ファイル名の連番「0000」から…と書かれていますが、もしそうなら「0001」からにしてみてください。
以上になりますが、ほとんど記事の内容と重複してしまったかと思います…すいません。。。
頑張ってみてください。
コメントありがとうございました。
また何かありましたらよろしくお願いします。
返信ありがとうございます。
回転やズームをさせるアイコンは表示されるのですが写真が表示されません…。
ファイル名を「0001.jpg」にしたり保存先も間違って無さそうです。
詳細な説明ありがとうございました。
写真のサイズを変更したりもう少し出来るコトをやって頑張ってみます。
ありがとうございました。
写真のサイズに関しては…
僕の場合も、最初のデータが写真1枚につき平均320KBくらいのサイズでも(枚数が多いせいか)ページの読み込みや表示が、突っ掛かったり止まったりしてしまったので、1枚あたり60KB前後にリサイズしてみたところ、読み込み表示等のもたつきはだいぶ解消されました。
正解のサイズは分かりませんが、軽いに越した事はなさそうです。
ご健闘お祈りしております。