老眼とレスポンシブ
ここしばらく、こまめにコロナワクチン接種予約のチェックをしてるんですが、電話・ネットともにちっとも予約取れない状況。…困ったものです。
今 僕は、とくに “かかりつけ医” が無いので基本的に集団接種に行かなきゃなんだけど、千葉市の接種会場は3カ所しかなく、ずーっと空きがない。
…もっとも、僕などは現状問題なさそうだし、方針として妊婦さん優先ってのも至極当たり前だと思うし、いずれはワクチンの供給も十分になるんだろうから、待つしかないのだけど。
日常が戻る日は、いつになるのやら。
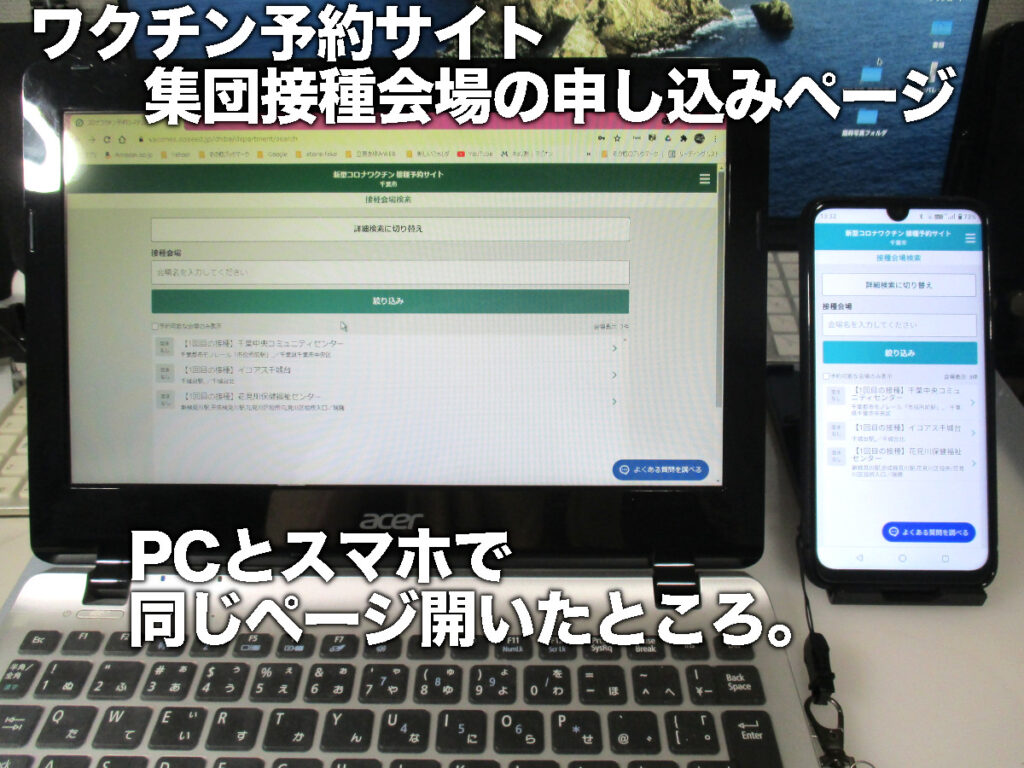
こんなふうに、ワクチン予約サイトのページをちょいちょい再読み込みしてるんですけどね(笑)。
…と、ここからが本題。
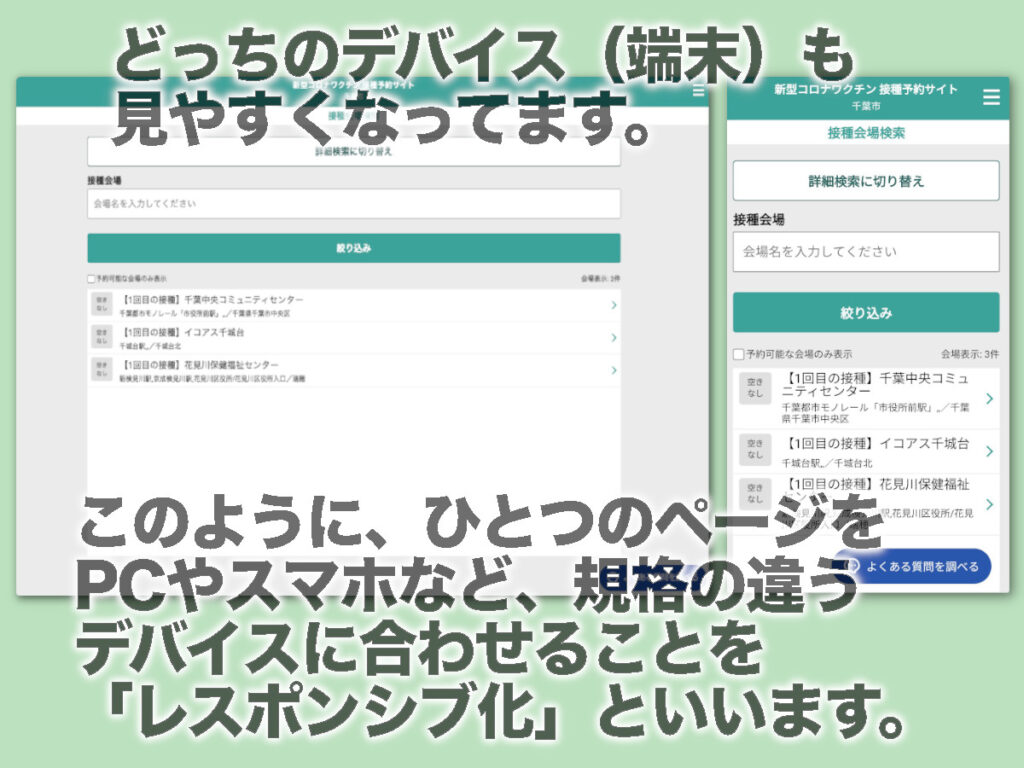
PCもスマホも、同じページがそれぞれの画面サイズに合わせてキレイに表示されてます。
「レスポンシブ化」は、ホームページを作ったりする上で今や必須条件。
何年か前までは、レスポンシブに対応してないサイトがまだいくつかあり、そのページをスマホで開くと “PC画面のレイアウトのまま縮小されて見づらい…” なんてコトもあったような…。
僕はブログ制作に、ほぼほぼMacを使ってるのですが、Macのブラウザ「Safari」には、簡単にレスポンシブを確認できる機能があります(もちろん他のブラウザにもありますが)。
ためしに自分のサイトで見てみると…
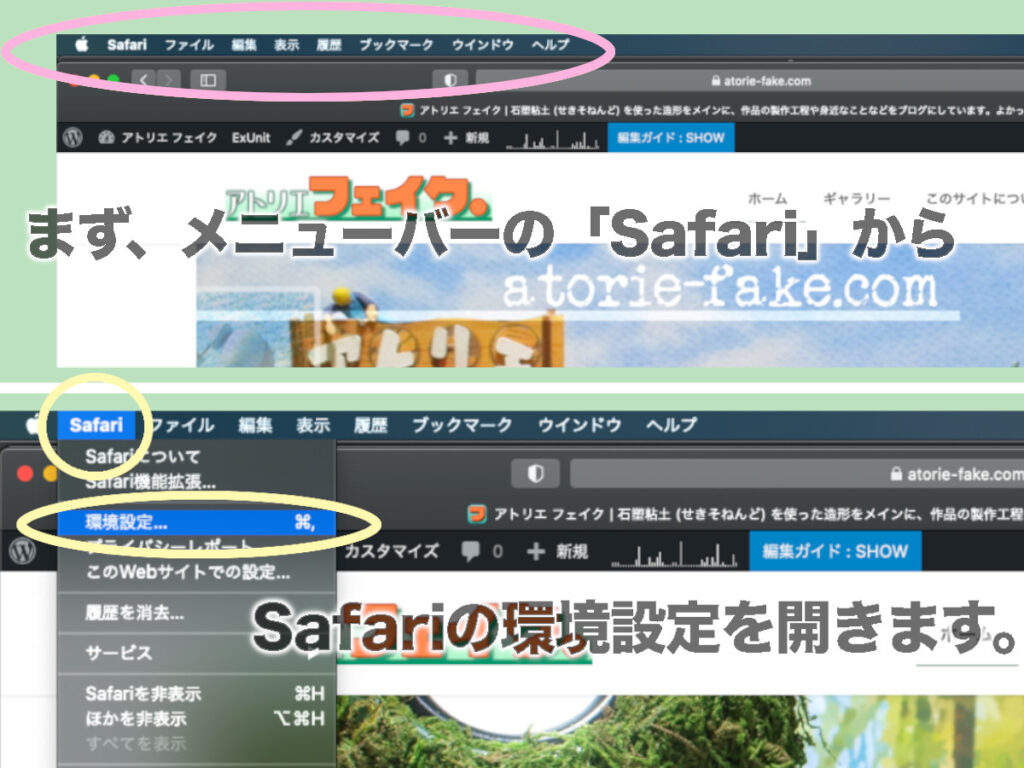
Safariのデフォルト(初期設定)ではレスポンシブの確認は出来ないので、最初に
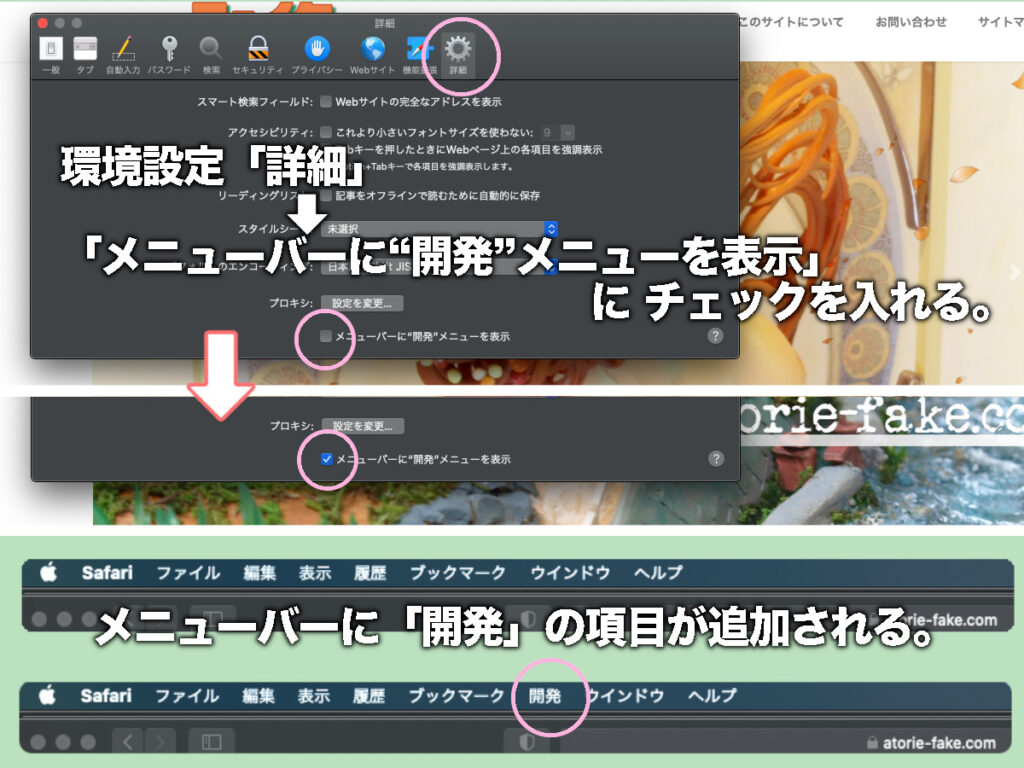
メニューバー「Safari」→「環境設定」
「詳細」の一番下にある「メニューバーに“開発”メニューを表示」をチェック。
すると画面上部のメニューバーに「開発」が追加されます。
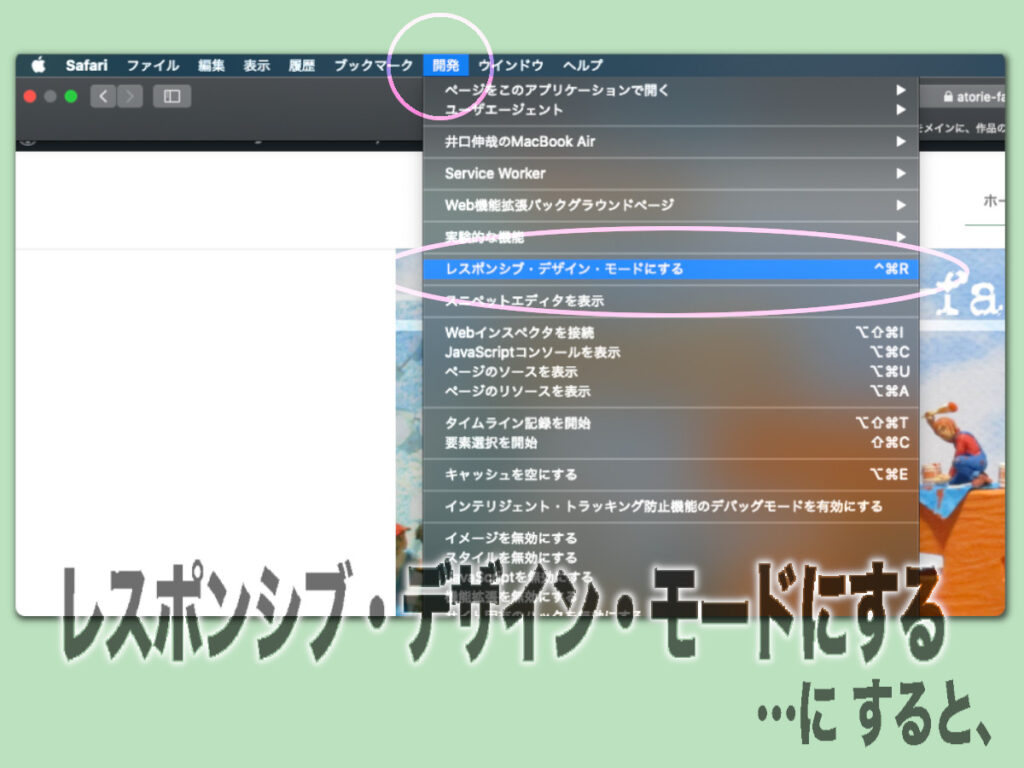
その開発の中の項目「レスポンシブ・デザイン・モードにする」を開くと…
このようにiPhoneやiPadなど、それぞれサイズの違う画面に合わせた状態で表示できます。
このアトリエ フェイクはWordPress内の既存のテーマで作ってるので、何もしなくても最初からレスポンシブに対応してるので、このように表示されますが、自作のHTML(CSS)の場合は(苦手な僕からすれば)けっこう大変です。
…余談ですが、これ以前(6〜7年前かな)師匠である立原あゆみのHPを立ち上げる際、何の知識もないところ無謀にもゼロからHTMLをかじって作ったりしてました。この時もレスポンシブ化するのに、ブレイクポイントを設定し、ブラウザごとに書き換えたりしなきゃ…とか(足りない知識も手伝って…笑)結構大変だったのを思い出します。ちなみに現在の立原あゆみのHPは、ここと同様にWordPressを使っています。
結局、HP制作のノウハウは身に付かないまま過ぎたのですが…(笑)
…っと、話が逸れました。。。
今日び、聞くところによれば
ネットユーザーの8割がスマホ
なのだとか…(汗)
日々Macにばかり向かってるおじさん的には少々ショックな現実。…だって、「小さい画面じゃ見づらいですよね?…」 と、思ってたのだから。
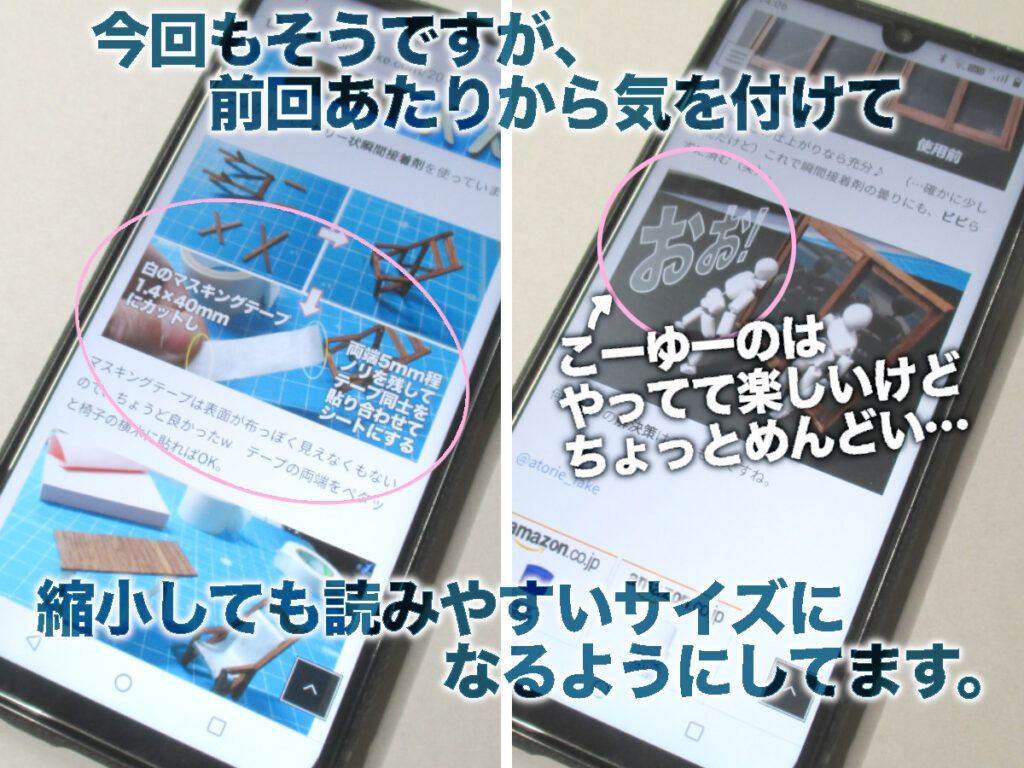
普段からPC or Macでばかり自分のサイトを見ていたので、いざスマホで自分のサイトをあれこれ見てみると…
気付けないでいたコトがあるのに気付きました。
せっかくのレスポンシブ化も、これじゃ意味がない!(汗)
オマケに、老眼のせいかピントが合わず画像内の文字が… これはマズい…(汗)
画像を拡大すればイイって話じゃないですね。わざわざそんなことする人も少ないでしょうし。
これに気付いたのが少し前だったので、今回は自戒を込めるつもりで備忘録的な記事になっております…w
画像内の文章は、なるべく大きめにしているのですが、読みやすくなってるでしょうか?…(汗)
見てくださってるほとんどがスマホから、というコトを今後は意識しないとな。
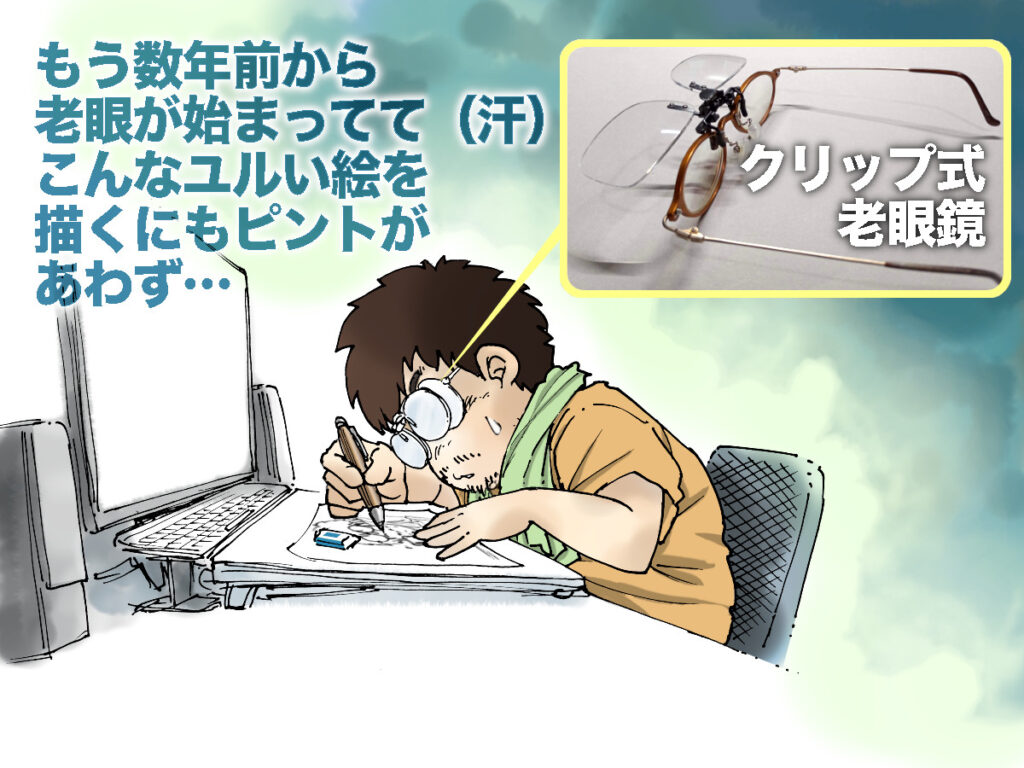
そもそも自分がもう老眼なのだから、その辺も考えたら読みやすくしないとね。
ただでさえ、普段から細かい作業ばっかしてるんだし(笑)。…目にイイことロクにしてない。
そんな僕の作業の味方♪
クリップ式老眼鏡(ルーペ 拡大鏡ですね)。
作業用の眼鏡には付けっぱなしで、使わない時は上に跳ね上げられるので便利。
度数:1.5 のほうで 16g と軽量。2.5はレンズがちょっと厚いので少し重いけど気になる程ではないです(個人の感想)。
こーゆーのはキズも付くし消耗品と言えなくもないので、リーズナブルなほうがイイですよね。間違ってもお尻で潰すコトはないしw…
@atorie_fake