Amazonアソシエイトの画像リンク廃止に対処してみます。
…とはいえ、このアトリエ フェイク自体が そもそもアフィリエイトはメインじゃないのでスルーしちゃおうと思ってたのだけど、やっぱりそれはそれでなんか違うなと思い直し、重い腰を上げてみるコトに…。
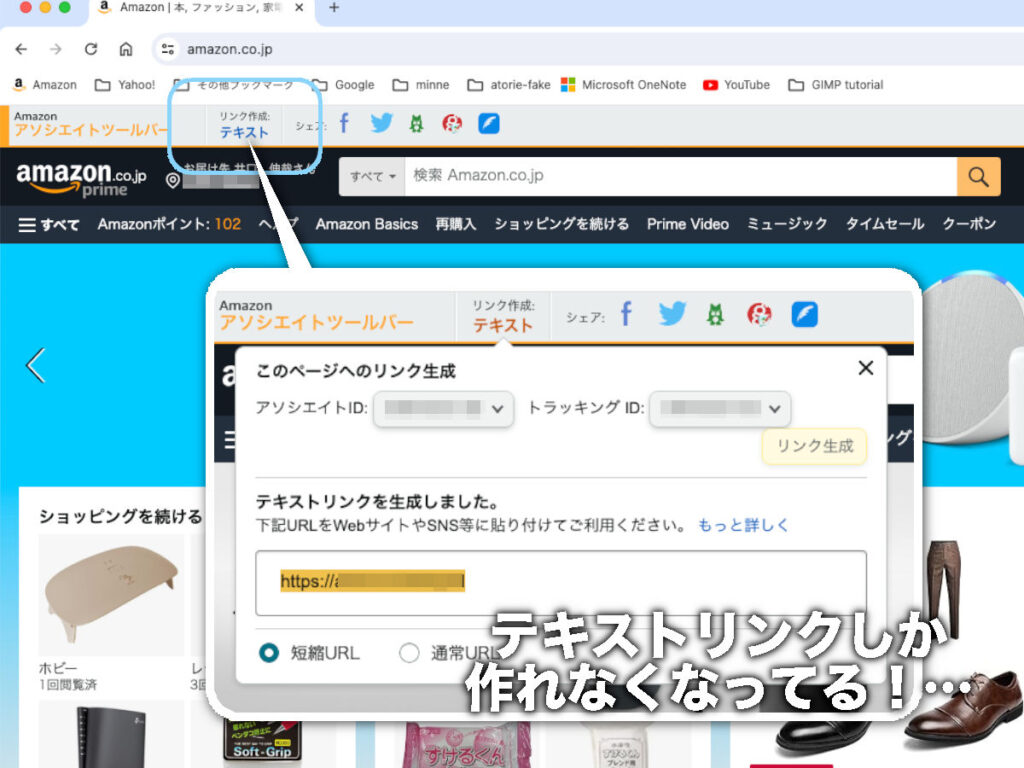
Amazonアソシエイトというのは、Amazonのアフィリエイトサービスで、登録するとAmazonのマイページにアソシエイトツールバーが現れ、自身のサイト等にAmazonの商品を紹介した時など、その商品ページへ簡単にリンクを張れるようになるのだけど、その際「テキストリンク」「画像リンク」「テキストと画像リンク」の3種類から選べていたのが、2023年末をもって(事前に告知もあったのだけど)「画像リンク」と「画像とテキストリンク」が廃止になり、現在は「テキストリンク」のみになってしまった。。。
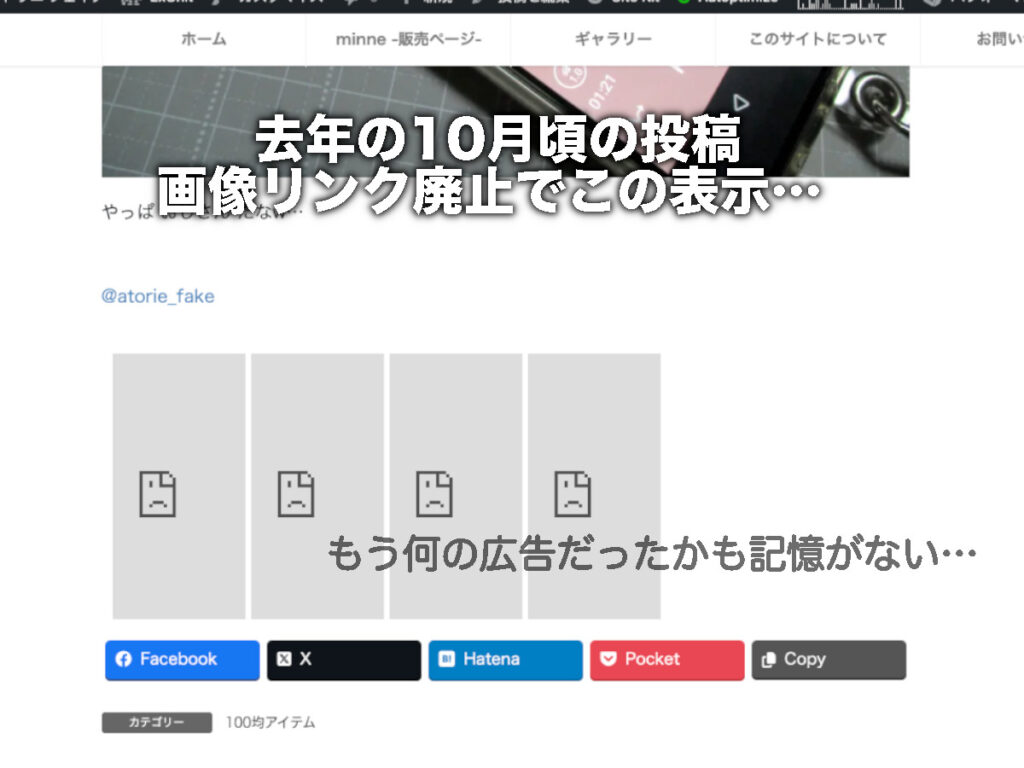
僕は「テキストと画像リンク」を多用していたので、今まで張ってきた過去のリンクは全てこの状態↓(汗)。
うっ…
まぁ…Amazonへのリンクを張る頻度も毎回というワケでもないし、熱心なアフィリエイターにもなれないし(笑)で、そぉ〜っと触れずにスルーしようかとも思ってたのだけど、それでもやっぱり何かしら商品紹介したら画像はあったほうがイイよなぁ…と思いもするワケで。。。
自分で買ったものなら写真撮ってテキストリンクを張るってのもアリだけど(ダサいかw)。
…で、
ちょっとググってみたところ「バリューコマースのMyLinkBox」というのが代わりになるらしいのだけど、僕のやりたい程度のコトよりもかなり大規模なアフィリエイトサービスなので、正直 敷居が高いというか少々面倒そうだな…と(笑)。
それでもまぁ、今回の僕のように代替として使用してる人も多いようなので試してみようかなと。
バリューコマースでは、Amazonだけでなく楽天やYahoo!等の複数のアフィリエイトリンクを同時に表示出来るみたいなので、今までのAmazon一択よりは良いのかなと。
アフィリエイトの始め方等、詳細はバリューコマースのほうでご覧いただくコトにして…
今回はテストのつもりで、この記事に広告を載せてみます。
バリューコマースへの登録
まずは登録…
審査結果は後日とのことで、申し込みからアフィリエイトプログラム参加の承認メールが届くのに、僕の場合3日掛かった。
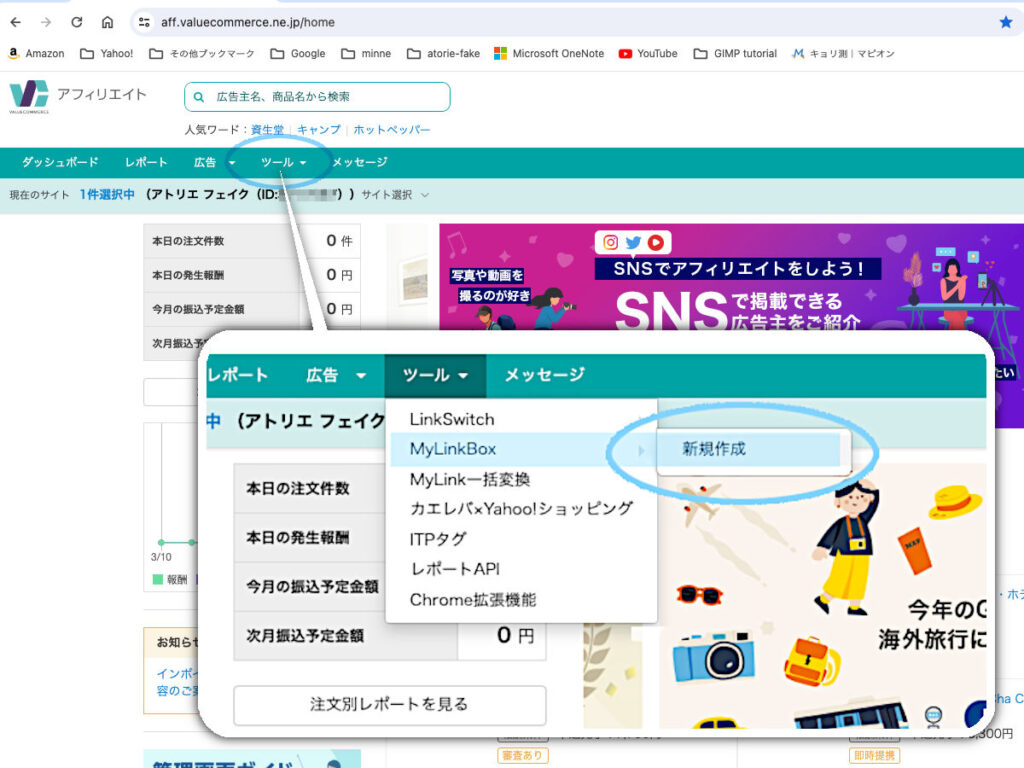
バリューコマースが使えるようになったら、さっそくMyLinkBoxを新規作成します。
ログインしたら、メニューの「ツール」から「MyLinkBox」→「新規作成」と進みます。
MyLinkBoxの作成
ここで「MyLinkBox名」「検索キーワード」「タイトル(商品名)」を埋めると広告のプレビューが見られます。
試しに、最近買ったパジコのレジンコーティング液の広告を作ってみます。
「MyLinkBox名」の欄には商品ごとに自分で管理しやすい名前を付けます。初期値はこの新規作成の日時になってるので、とりあえず日付以降に商品名を入れて
MyLinkBox_20240315_パジコ UV-LEDレジンコーティング液
としておきます。
「検索キーワード」はメーカー・商品名のほかに「レジンライト」とか「コーティング」など関連のある言葉を並べておきます。
パジコ 星の雫 レジンライト コーティング液
「タイトル(商品名)」がそのまま広告のタイトルになるので
パジコ レジンコーティング液 星の雫 グロス 30g
と入れ、最後にカテゴリー(モール)を選びます。
商品画像は、検索するかAmazon等の画像のURLをコピペするかで画像が出ます。
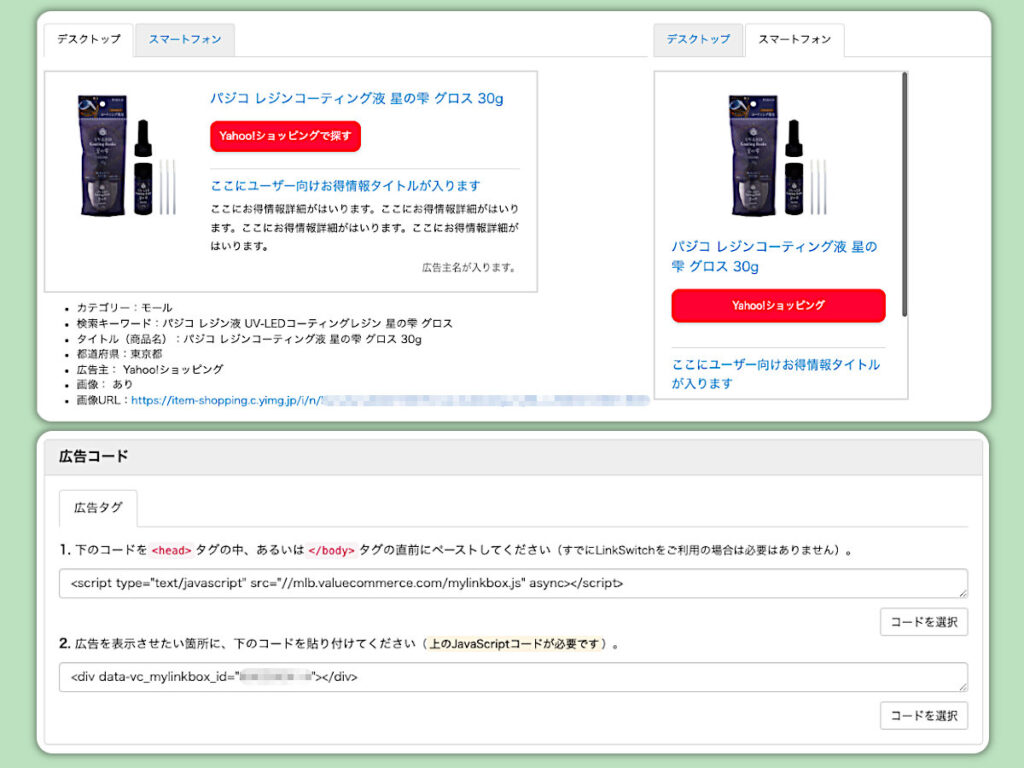
最初の段階では広告主がYahoo!ショッピングしか選べない(後で追加出来る)ので、とりあえずYahoo!のリンクのみとなりますが、プレビューはこんな感じ ↓ になり、同時にWordPress用の広告コードが生成されます。
この【 1.】の「下のコードを<head>タグの中、あるいは</body>タグの直前にペーストしてください」とあるコードをWordPressのテーマファイルにコピペして、【 2.】のコードをブログ本文内の広告を入れたい位置にコピペします。
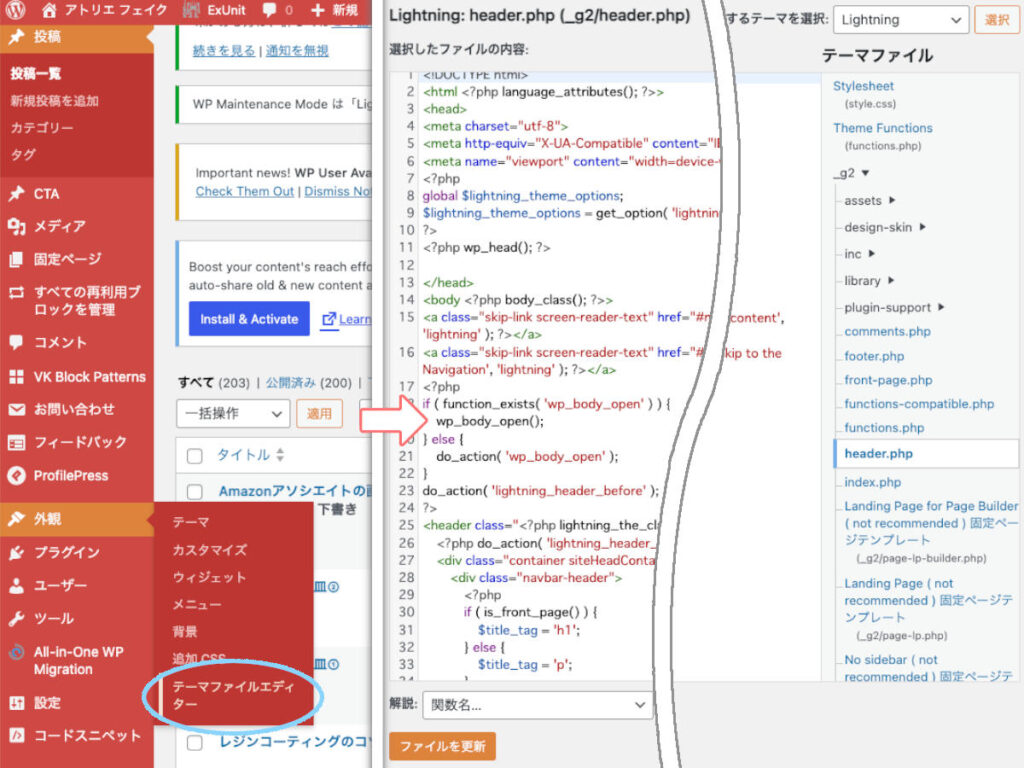
WordPress管理画面に入り、僕が使ってるテーマ「Lightning」のテーマファイルエディターを開きます。
Lightningの<head>と</body>はそれぞれ _g2 の中のheader.phpの中3行目に <head>、 footer.phpの中の83行目に </body> がありました。
僕のような万年素人wがビビりながらソースコードをいじるコトなく、既存のテーマファイルに手を加えずにコードを追加できるプラグインがある…ようなのだけど、正直もうあまりプラグインは増やしたくないんだよなぁ。。。(汗)
プラグインに頼らず、ググりながらやればなんとかなるかな?…
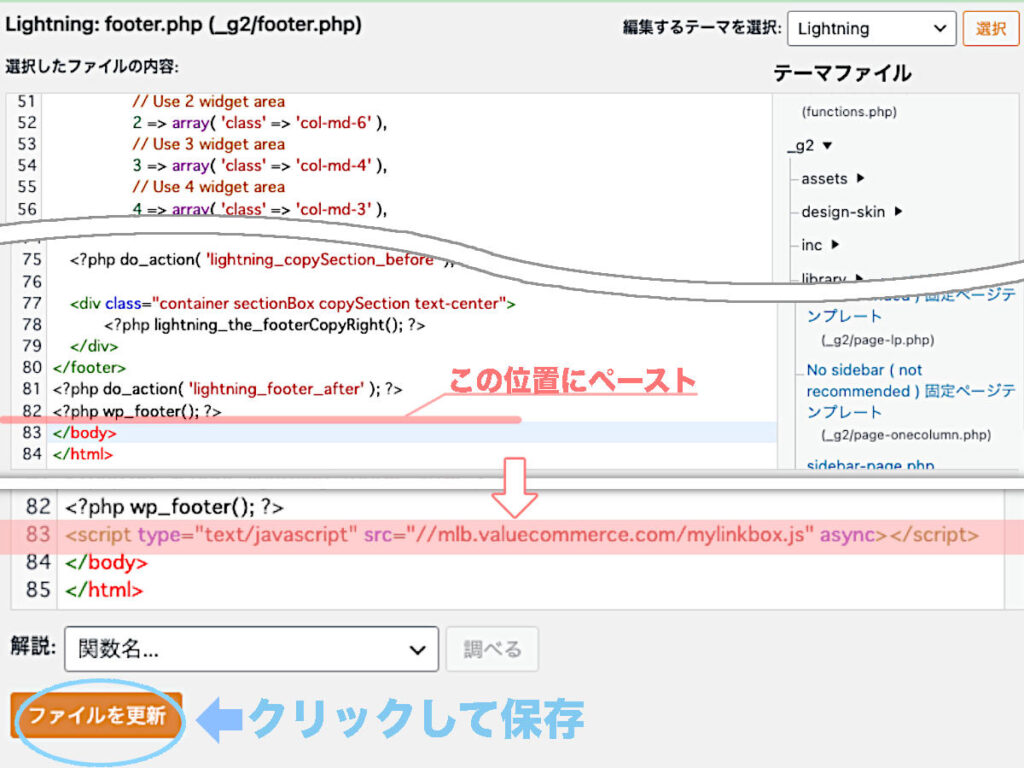
…で、ググった知識から、<head>内にコードを書き込むとページ読み込み(サイトの表示)に時間が掛かるらしく、</body>の直前に入れるほうがイイそうなのでfooter.php </body>の直前にペーストします。
…で、この時!…
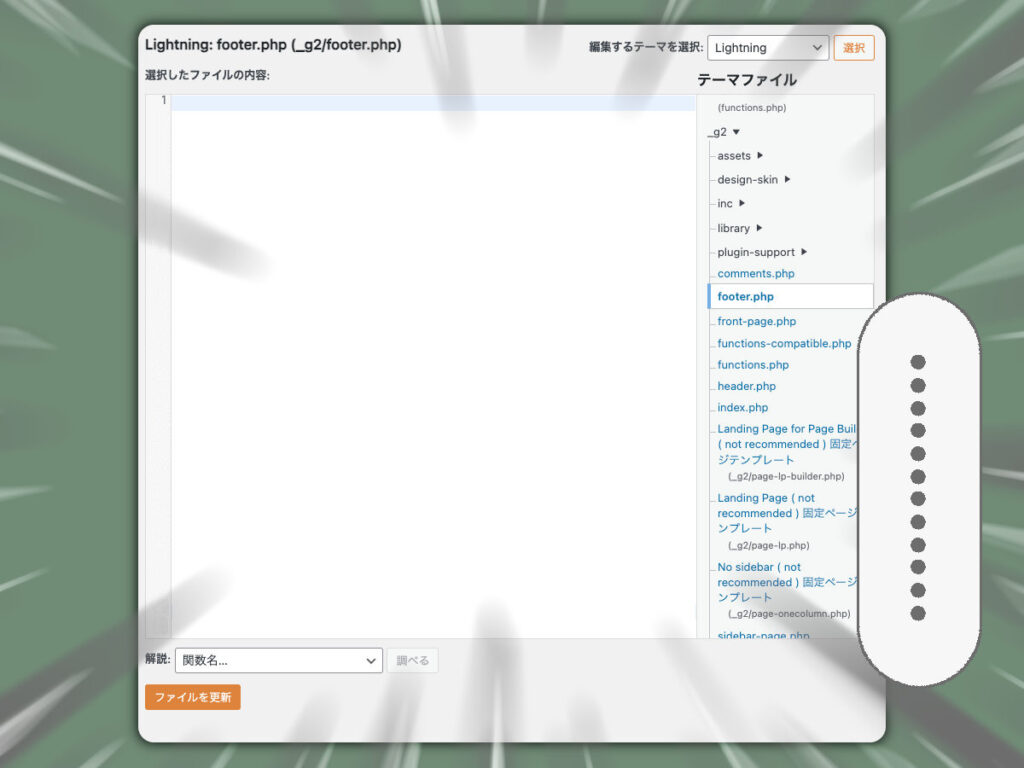
画面の通り「ファイルを更新」したら、footer.phpの中身が全部吹っ飛んだ。。。(汗)
ウィンドウも真っ白ですが、僕の頭も真っ白。。。
こんな時に役立つはずのバックアップも(保存する分には無料なのに)いざ使おうとすると、有料版にアップグレードしてください!とか言われる(汗)。。。
かなり焦ったけど、 まぁ…実際footer部分が消えてしまっても、僕のサイトみたいにフッターにほとんど何も入れてなければ、サイトのレイアウトや動作にそれほどの問題はないみたい。
footer部分(ページの最下部の小さいタイトル画像とかコピーライトとか)が消えてしまうだけなので、ぱっと見は気付かれないかも?…くらい(笑)。
ただ、元々あったソースコードをごっそり消してしまったので、何かしら不具合は出るかもしれないので、なんとかして元に戻したい。
気持ち的にはAmazonの画像リンクがどうとか言ってる場合じゃなくなってるw…
どうしたら良いのか?… ちょっと考えて、もうひとつ同じテーマ(Lightning)の別サイトがあればコピーして持ってこれる…と思い、僕の管理してるもうひとつのサイト(立原あゆみWEB)の管理画面を開く。
このサイトのテーマは数年前に僕が教本を見ながら作った(超簡単な)テーマを使ってるので、一旦サイトをメンテナンス中の状態にして、テーマをLightningに差し替えてg2のfooter.phpを丸ごとコピーして元のテーマに戻し、メンテナンスを解除。
コピーしたfooter.phpの中身をそのままアトリエフェイクのfooter.php内にペースト。
…が、しかし上書きは失敗。
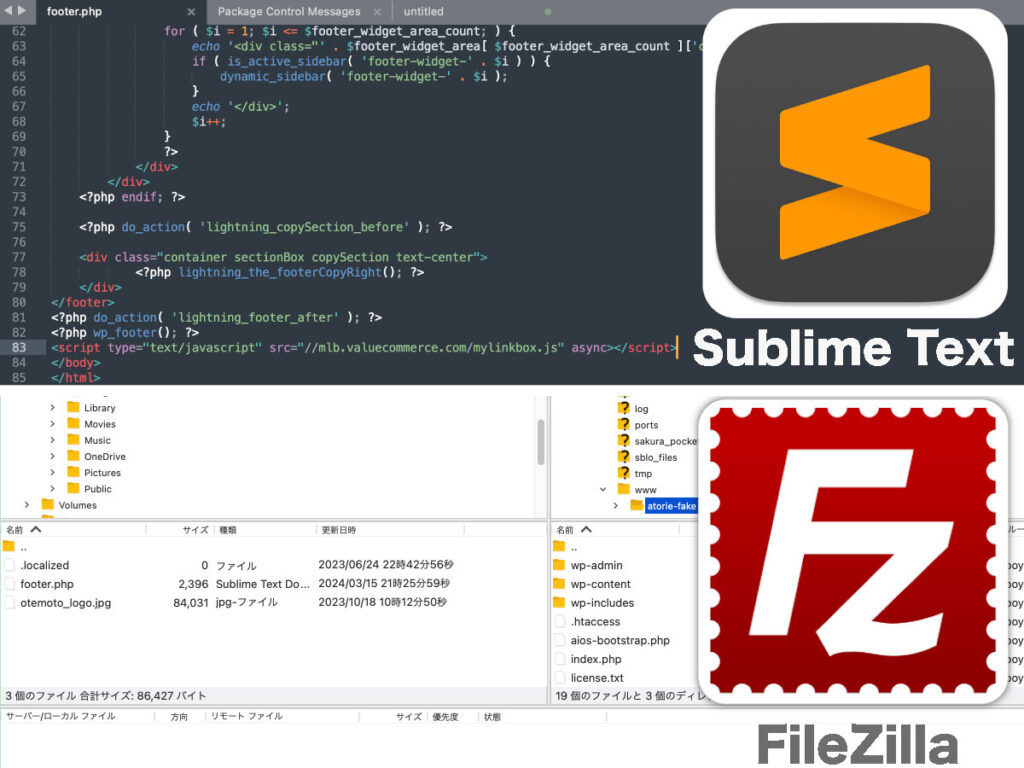
どうやらこの管理画面のエディターで書き込んでも保存できないらしく、FTPソフトでアップロードしないと反映されないみたい。
さっき真っ白に吹っ飛んだのもコレだったのか!
…って、何のためのエディター機能なのよ?… そんなワケで、久しぶりに「Sublime Text」と「FileZilla」のお世話になりました。
…ていうか、テーマを丸ごと再インストールでOKだったのかも?…と、終わってから思い付く(試さないけど)。。。
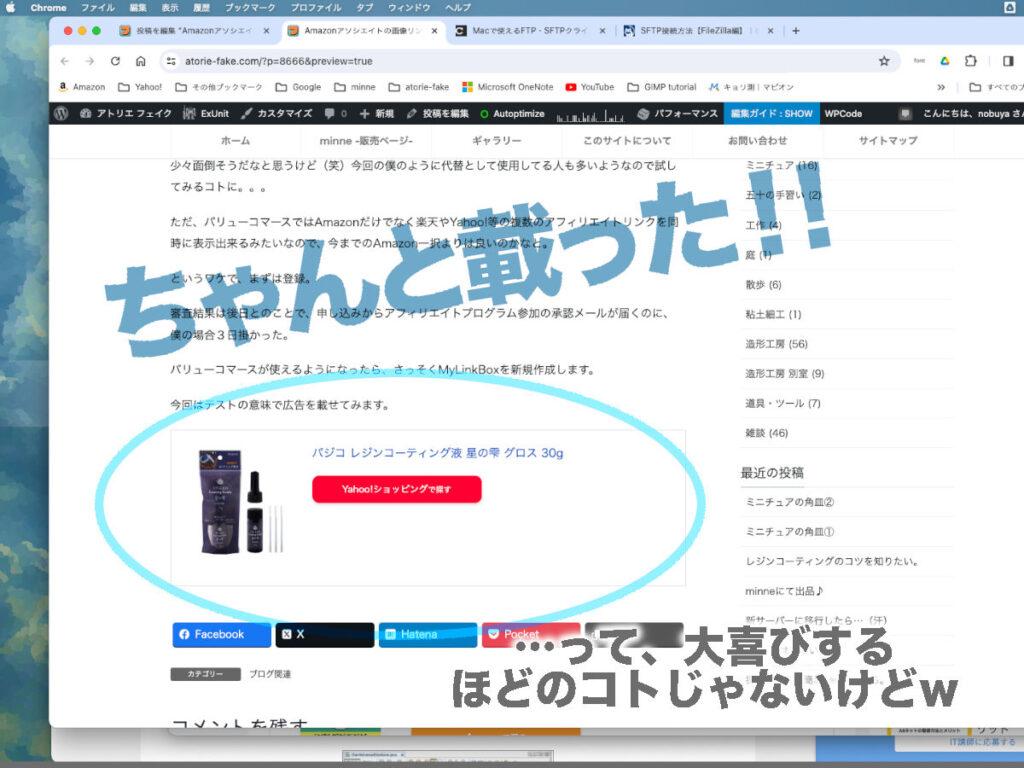
…で、やっと何とか元に戻って、ブログ記事にテストの広告を載せてみる。。。
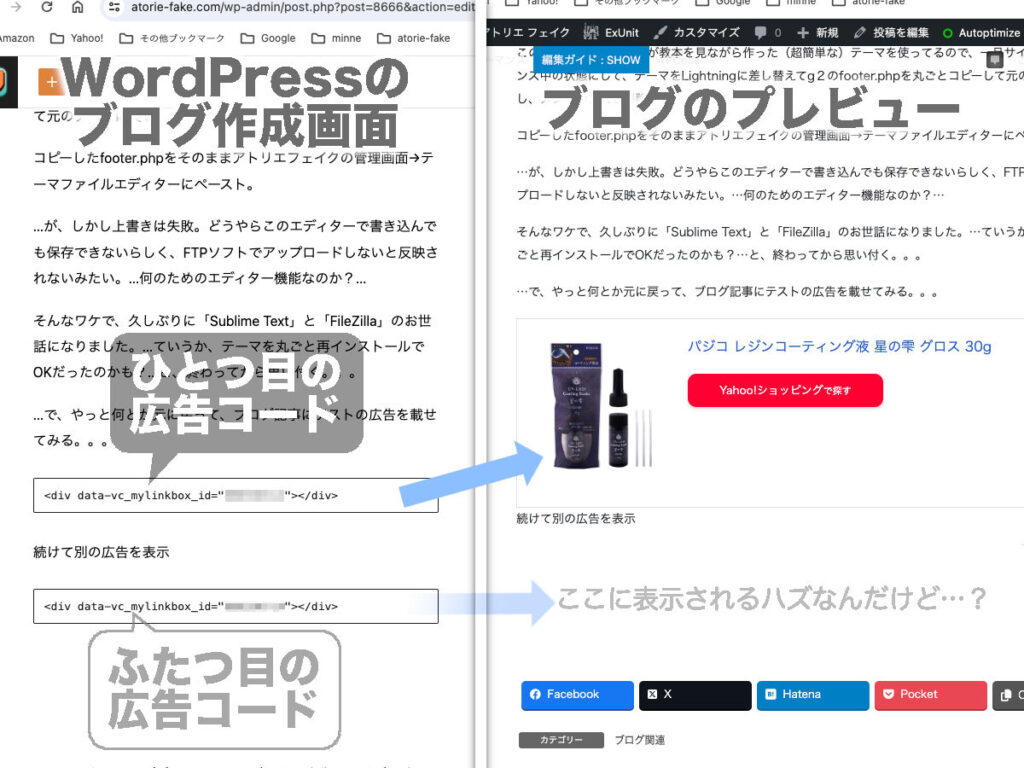
先ほどの【 2.】の広告コードをブログ本文内の広告を表示したい位置にコピペ!
ヨシヨシ、ちゃんとブログ側のプレビューも表示できた。
続けて別の広告を表示しようと、2つ目の広告コードを作り…
………あれ?
…まったく同じ手順で次の広告コードをコピペしたのに何故か反映されず、最初の広告画面のみリロード…何がマズかった?…(汗)
何度やり直しても2つ目の広告がプレビューされない!…
と、またあれこれググってみると、どうやら広告コードが反映されるまで15〜30分ほど時間がかかるらしい。
そういえば最初の広告は、コードを作成したあとにfooter.phpが吹っ飛んでしまって、その復旧に時間を費やしていたからなぁ。
…なので、しばらく放っておいてから再確認。
(この2つ ↑ は、ブログの画像ではなく ちゃんとしたリンクです。)
ちゃんと表示されてる。 …てか、いろいろ焦る(笑)。
今回のテストでは、バリューコマースの初期設定で最初は広告主がYahoo!ショッピングしか選べず、Amazonや楽天は提携申請をしてからでないと使えない(これも2日くらい掛かるらしい)ので、今のところ「Yahoo!ショッピングで探す」のリンクしか出来てないのだけど、ちゃんと広告を作ることが出来た。
広告を載せるのも、慣れればなんてコトない作業ではある(やっと人並み…w)。。。
本来なら、過去記事の広告もちゃんと再表示していくほうが良いのだろうけど、それはそれで結構大変な作業になると思うので…とりあえずそこは目を瞑っていただければ…と思ってみたり(汗)。。。
@atorie_fake















もう何の広告だったかも記憶がない…で大爆笑してしまいました。私も同じです。いいねをしたかったけどボタンが見つからなかったのでコメント残します
コメントありがとうございます。
そう言われれば、いいねボタン系は付けてなかったですね(汗)
…よもやこんなブログにコメントを頂けるとも思っておりませんでした(笑)。
共感、誠にありがとうございます♪